امروز براتون آموزش فتوشاپ بسیار کاربردی آماده کردم که با آن می توانید تصاویر انتزاعی بسیار زیبایی بیافرینید. برای دیدن آموزش به ادامه نوشته بروید.
ابزار
گام 1
برای شروع یک سند 2800px در 3500px بسازید. لایه پس زمینه را با رنگ ededed# پر کنید . حالا تصویر زن را باز کنید و آن را با استفاده از Pen Tool (P) ، Quick Selection Tool ، Magic Wand یا هر ابزار دیگری که با آن راحت تر هستید از پس زمینه جدا کنید و به سندی که ساختید منتقل کنید. می توانید قسمت پایین تنه زن را ببرید زیرا در این آموزش به آن نیازی نداریم!

گام 2
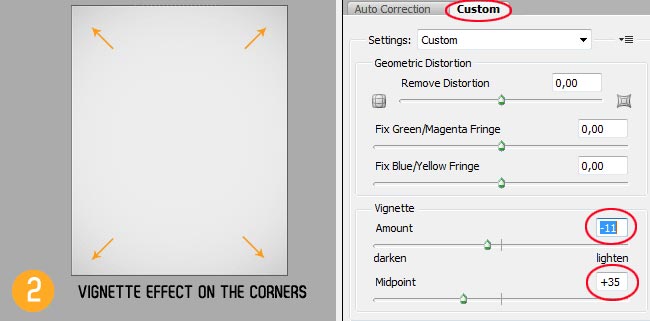
لایه پس زمینه را که با رنــگ ededed# پر کردید انتخاب کنید (اگر قفل است آن را از حالت قفل خارج کنید) و به Filter>Lens Correction بروید و مقداری سایه روشن با تنظیمات تصویر زیر بیفزایید.

گام 3
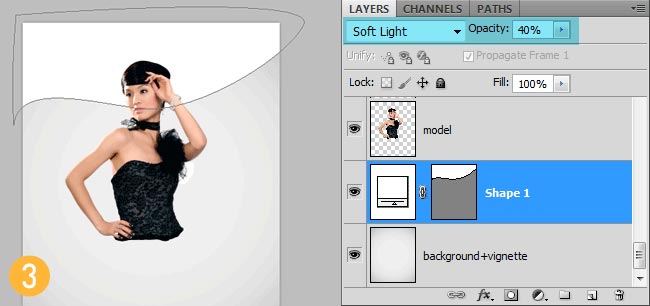
از Pen Tool با گزینه فعال “Shape” استفاده کنید و یک شکل مانند تصویر 3 بسازید و حالت ترکیب (Blend Mode) آن را روی Softlight بگذارید و از میزان کدری 40% استفاده کنید.

گام 4
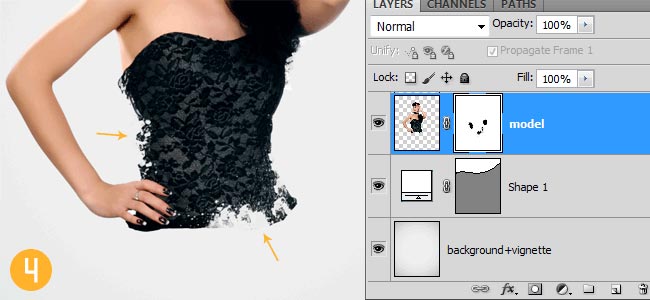
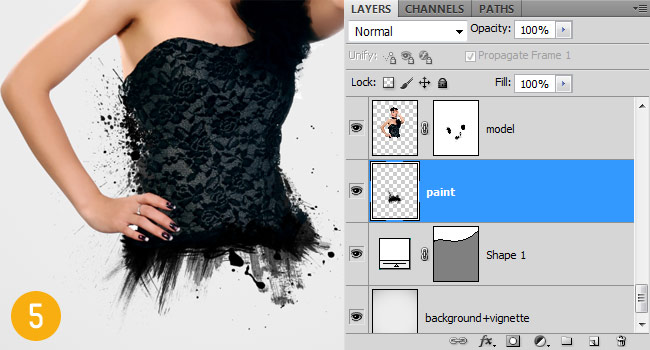
برای لایه زن یک لایه ماسک بسازید و از چند براش گرانج و Splatter ارائه شده (یا مال خود) استفاده کنید تا لبه پایین بدن زن و قسمت هایی از پشت آن را ماسک کنید. تلاش کنید مقداری “خرابی” ایجاد کنید.

گام 5
یک لایه زیر لایه زن بسازید و مانند تصویر از تعدادی براش نقاشی با رنگ مشکلی استفاده کنید. از یک براش چند بار استفاده نکنید، زیرا ظاهر خوبی به آن نمیدهد. براش خود را چند بار تغییر دهید و یا اگر از یک براش استفاده می کنید آن را برعکس کنید .

گام 6
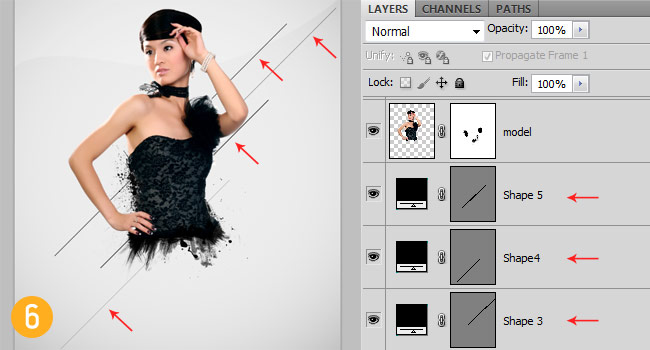
Line Tool را انتخاب کنید و تعداد کمی خط در زاویه 45 درجه بکشید. شما می توانید اینکار را با نگه داشتن کلید Shift هنگام کشیدن خط انجام دهید . از میزان کلفتی و طول متفاوت برای خط ها استفاده کنید . رنگ استفاده شده مشکی می باشد و لایه های آن ها زیر لایه زن قرار می گیرد.

گام 7
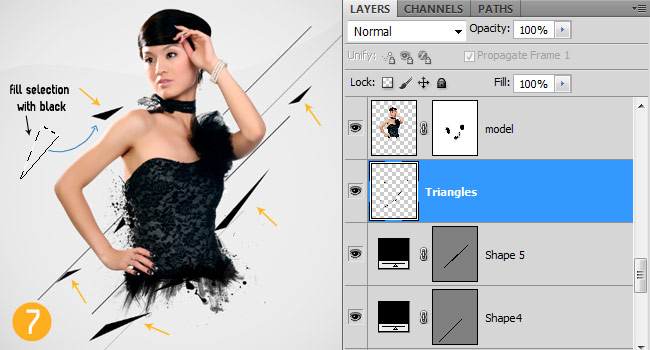
تعداد کمی مثلت زاویه دار با Polygonal Lasso Tool بسازید. آن ها را با رنگ مشکی پر کنید. همان روش بالا را برای خلق چند مثلث بکار ببرید و آن ها را در مکان های مختلف طرح قرار دهید . برای خلق بهتر بُعد، لایه ها را بالای لایه زن قرار دهید.

گام 8
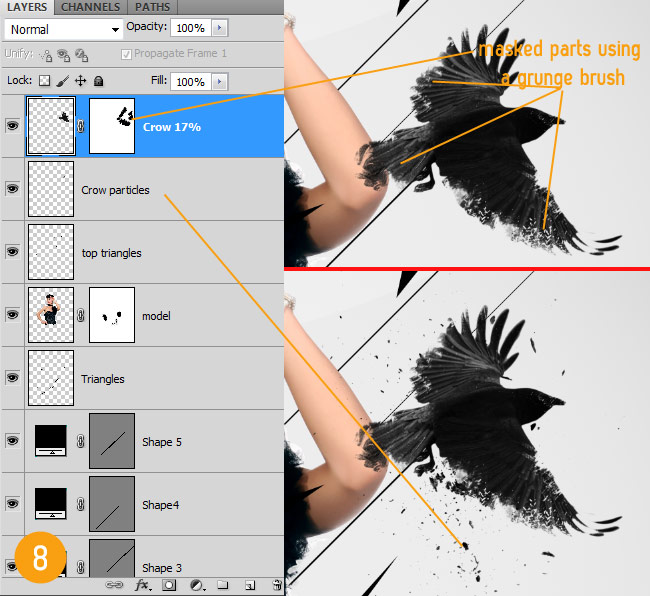
تصویر عقاب را باز کنید و آن را با هر روشی که دوست دارید از پس زمینه جدا کنید و به این سند منتقل کنید (من اندازه آن را نسبت به اندازه اصلی 17% کم کردم). گام های 4 و 5 را تکرار کنید. از لایه ماسک برای پاک کردن قسمت هایی از بدن عقاب استفاده کنید سپس در لایه ای زیر لایه عقاب تعداد کمی براش Splatter بکشید.

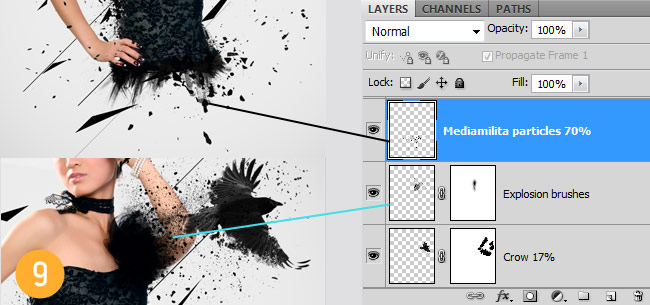
گام 9
من با استفاده از براش ذرات و تصویر 23 بسته تصاویر ذرات ، ذرات بیشتری ساختم. من این ذرات را بالای لایه زن قرار دادم.

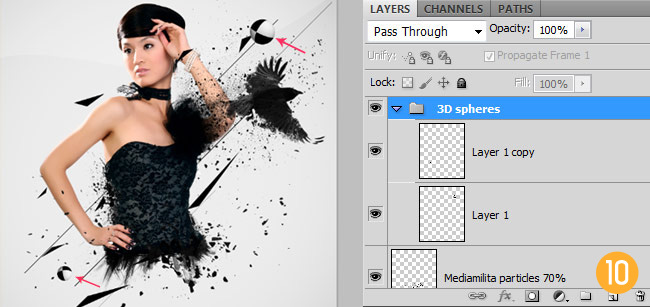
گام 10
من از امکانات سه بعدی فتوشاپ استفاده کردم و دو کره با بافت checkerboard ساختم. این دو گوی را دریافت کنید و مطابق تصویر در طرح خود قرار دهید. اگر بخواهید می توانید مکعب یا هرم های رنگی بسازید.

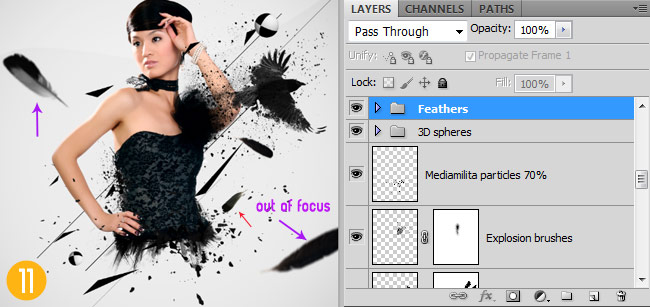
گام 11
تعدادی پر از منابع ارائه شده اضافه کنید و آن ها را به صورت اتفاقی در طرح قرار دهید. مقداری Gaussian Blur برای جفت آن ها اعمال کنید که به آن افکت خارج از کانون میدهد و این کار باعث عمق بیشتر طرح می شود.

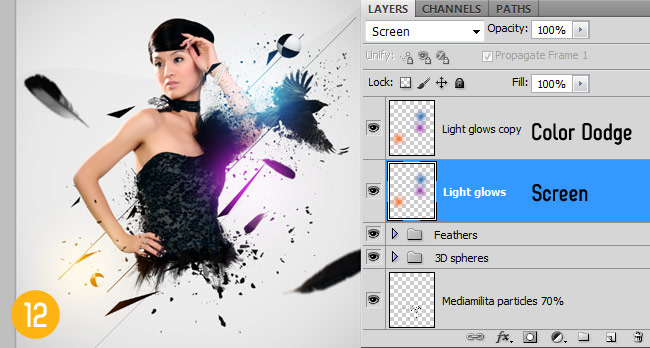
گام 12
یک لایه بالای لایه های دیگر بسازید و اولین افکت نورانی را با استفاده از براش نرم بزرگ بسازید. (من از براش نرم 1000px استفاده کردم اما به یاد داشته باشید که من روی یک سند با اندازه بزرگ کار می کنم)
حالت ترکیبی این لایه را روی Screen قرار دهید و تعداد کمی نور های رنگی مانند تصویر بکشید. یک نسخه دیگر از لایه ایجاد کنید و حالت ترکیبی آن را روی Color Dodge بگذارید.

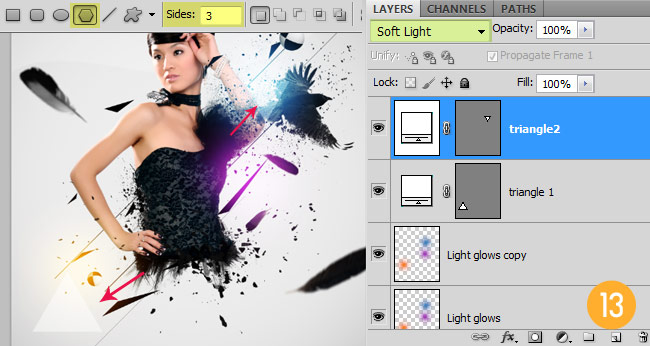
گام 13
شما می توانید با استفاده از Custom Shape Tool افکت های انتزاعی بیشتری به طرح بدهید. من دو مثلث سفید ساختم و حالیت ترکیبی آن ها را روی Soft Light گذاشتم.

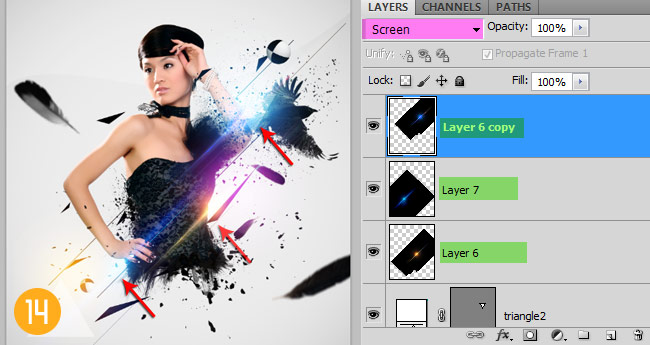
گام 14
آخرین دستکاری ها دادن افکت های نورانی بیشتر به طرح است که من از یک جفت تصویر از بسته تصاویر شعله های نوری استفاده کردم که ان ها را 45 درجه کج کردم و حالت ترکیب آن ها را روی Screen گذاشتم.

پایان
امیدوارم که این آموزش مورد پسند شما قرار گرفته باشه. منتظر دیدگاه های خوبتون هستم …
- منبع : temphaa.com
-

1 فایل لایه باز 60 آیکون کاربردی
-

2 Mockup دستگاههای نمایشگر
-

3 فایل لایه باز 440 آیکون کاربردی
-

4 والپیپرهای HD بسیار زیبا و جذاب | بسته 15
-

5 قالب PSD بسیار زیبای Starnight
-

6 فایل لایه باز پک تصاویر Halftone
-

7 طرح لایه باز دکمه های رادیویی روشن/خاموش
-

8 فایل لایه باز کارت ویزیت شماره 20
-

9 مجموعه preloader با طراحی فلت
-

10 مجموعه 16 عدد وب آیکون فلت

